JavaScript 闭包
JavaScript 变量可以是局部变量或全局变量。
私有变量可以用到闭包。
全局变量
函数可以访问由函数内部定义的变量,如:
函数也可以访问函数外部定义的变量,如:
后面一个实例中, a 是一个 全局 变量。
在web页面中全局变量属于 window 对象。
全局变量可应用于页面上的所有脚本。
在第一个实例中, a 是一个 局部 变量。
局部变量只能用于定义它函数内部。对于其他的函数或脚本代码是不可用的。
全局和局部变量即便名称相同,它们也是两个不同的变量。修改其中一个,不会影响另一个的值。
 |
变量声明时如果不使用 var 关键字,那么它就是一个全局变量,即便它在函数内定义。 |
|---|
变量生命周期
全局变量的作用域是全局性的,即在整个JavaScript程序中,全局变量处处都在。
而在函数内部声明的变量,只在函数内部起作用。这些变量是局部变量,作用域是局部性的;函数的参数也是局部性的,只在函数内部起作用。
计数器困境
设想下如果你想统计一些数值,且该计数器在所有函数中都是可用的。
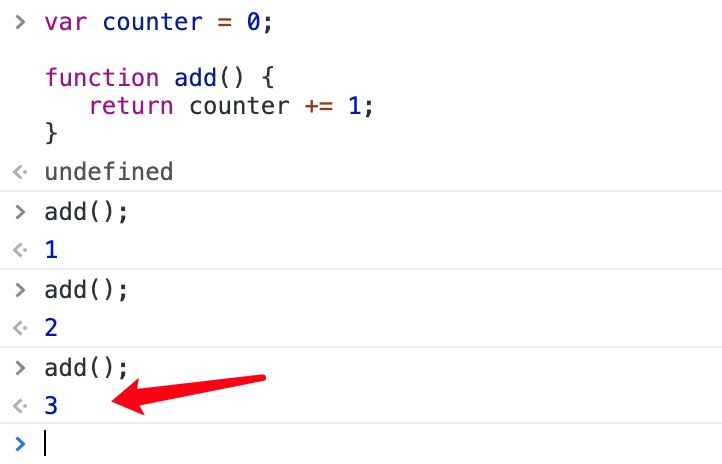
你可以使用全局变量,函数设置计数器递增:

计数器数值在执行 add() 函数时发生变化。
但问题来了,页面上的任何脚本都能改变计数器,即便没有调用 add() 函数。
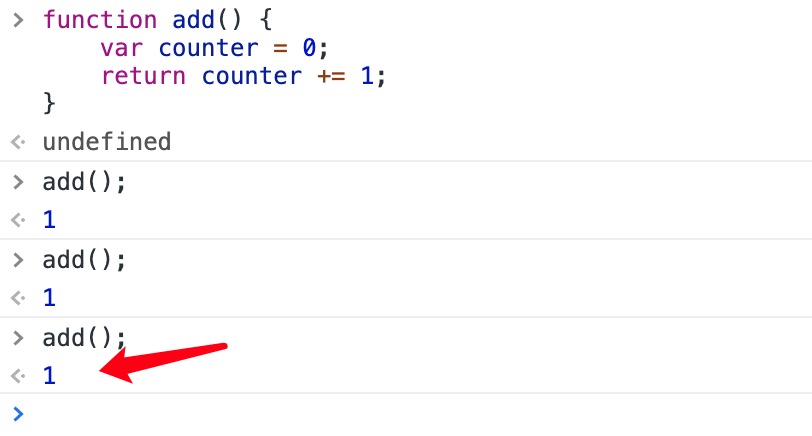
如果我在函数内声明计数器,如果没有调用函数将无法修改计数器的值:
实例
尝试一下 »

以上代码将无法正确输出,每次我调用 add() 函数,计数器都会设置为 1。
JavaScript 内嵌函数可以解决该问题。
JavaScript 内嵌函数
所有函数都能访问全局变量。
实际上,在 JavaScript 中,所有函数都能访问它们上一层的作用域。
JavaScript 支持嵌套函数。嵌套函数可以访问上一层的函数变量。
该实例中,内嵌函数 plus() 可以访问父函数的 counter 变量:
实例
尝试一下 »
如果我们能在外部访问 plus() 函数,这样就能解决计数器的困境。
我们同样需要确保 counter = 0 只执行一次。
我们需要闭包。
JavaScript 闭包
还记得函数自我调用吗?该函数会做什么?
实例
尝试一下 »
实例解析
变量 add 指定了函数自我调用的返回字值。
自我调用函数只执行一次。设置计数器为 0。并返回函数表达式。
add变量可以作为一个函数使用。非常棒的部分是它可以访问函数上一层作用域的计数器。
这个叫作 JavaScript 闭包。它使得函数拥有私有变量变成可能。
计数器受匿名函数的作用域保护,只能通过 add 方法修改。
 |
闭包是一种保护私有变量的机制,在函数执行时形成私有的作用域,保护里面的私有变量不受外界干扰。 直观的说就是形成一个不销毁的栈环境。 |
|---|

Mid
279***549@qq.com
我按我的理解总结下JavaScript闭包吧:
闭包就是一个函数引用另一个函数的变量,因为变量被引用着所以不会被回收,因此可以用来封装一个私有变量。这是优点也是缺点,不必要的闭包只会增加内存消耗。
或者说闭包就是子函数可以使用父函数的局部变量,还有父函数的参数。
Mid
279***549@qq.com
WosLovesLife
zha***0h00@126.com
我猜想可能很多人看到最后这个计数器问题都会感到困惑, 我也一样。
经过代码验证, 发现其中的奥妙在于:
var add = (function () { var counter = 0; return function () {return counter += 1;} })();注意: 为什么上面这段代码没有直接写的 function add (){...} 而是把function赋值给了变量add呢?
我们通常会想当然的认为每次调用 add() 都会重走一遍add()中的代码块, 但其实不然。
注意add方法中的return, 它return的并不是1,2,3这样的数值,而是return了一个方法,并且把这个方法赋值给了add变量。
那么在这个function自运行一遍之后,其实最后赋值给add的是return counter += 1 这段代码。
所以后面每次调用add() 其实都是在调用return counter += 1。
再结合文章之前所说的, 闭包会持有父方法的局部变量并且不会随父方法销毁而销毁, 所以这个counter其实就是来自于第一次function执行时创建的变量。
我写了一段demo如下
var tempFunc; var add = (function () { var counter = 0; tempFunc = function () { return counter += 1; } return tempFunc })(); function myFunction() { console.log("add === tempFunc : " + (add === tempFunc)) document.getElementById("addOneS").innerHTML = add(); }WosLovesLife
zha***0h00@126.com
张玉东
166***9846@qq.com
理解闭包可以将以上代码分解如下:
function outerFunction() { var counter = 0; function innerFunction(){ return counter += 1; } return innerFunction; /* 注意 typeof innerFunction 是:function;而typeof innerFunction()是number; */ } var add = outerFunction(); /* 调用 outerFunction()返回的是内部函数innerFucntion,那么调用几次add()将调用几次 内部函数inner Function,内部函数公用了counter,所以能够计数,所以说闭包就是将内部嵌套函数变成外部可调用的。 */ add(); add(); add();张玉东
166***9846@qq.com
MRL
lwq***@163.com
闭包就是在提供了一个在外部访问另一个函数内部局部变量的方式。
var add = (function(){ var count = 0;//外部访问的计数器,局部变量. var fun = function(){ return ++count; } return fun; })(); //还可以这样写 var add2 = (function(){ var count = 0;//外部访问的计数器,局部变量. function plus(){ return ++count; } return plus; })(); //还可以这样写 var add3 = (function(){ var count = 0;//外部访问的计数器,局部变量. return function(){ return ++count; } })();MRL
lwq***@163.com
风之翼
kof***dj@aliyun.com
闭包就是个bug。我相信作者在写javascript的时候都没想到用户会这么用。
闭包其实是利用了一个变量退出作用域的时候,暂时没有被销毁,它的值还在,如果后面有变量也叫这个名字,那这个数据会被重新利用起来。你会发现,后面你使用的这个名字一样的变量是有初值的。下面的例子可以看出问题来。
<p>局部变量计数。</p> <button type="button" onclick="myFunction()">计数!</button> <p id="demo">0</p> <script> { var tmp = 2; //理论上在退出语句块后,这个变量要被释放掉的。包括内存可能被回收。但事实并非如此,会影响后面和他同名的变量 } var add = (function () { //var counter = 0; //这里注释掉.其实和上面的tmp一样的道理。这里在函数自己执行完后就应该销毁了的。 //return function () {return counter += 1;} //这里的counter已经不是上面的counter了,是一个全局变量。有初值,受上面影响,初值为0 return function () {return tmp += 1;} //这里tmp就是个全局变量。它是有初值的。为上面的2 })(); function myFunction(){ document.getElementById("demo").innerHTML = add();//3 document.getElementById("demo").innerHTML = add();//4 document.getElementById("demo").innerHTML = add(); //5 } </script>尝试一下 »
执行上面的代码可以看的很清楚。计数器一样正常工作。
所以,闭包就是利用了个bug: 退出作用域的变量不会立即销毁。会影响后面的同名变量。
但不知道后面的javascript版本会不会修改这种机制。
所以代码这么写是不可靠的。太依赖于javascript的内部实现了。
其实要实现全局计数器的需求。正常的做法是:
定义一个全局对象。这个对象定义自己的属性和方法add。
用的时候 对象.add 就可以了。这个才正常。
上面用闭包的方式太过巧妙,给人的感觉就是在夹缝中求生存。用起来也不舒服吧。
风之翼
kof***dj@aliyun.com
TriumPH
870***185@qq.com
5楼说的太对了,这个 bug 用着真不痛快,针对这个例子写了点代码:
局部变量计数。
<button type="button" onclick="myFunction()">计数!</button> <p id="demo">0</p> <script> var add = new Object(); add.count = 0; add.plus = function() { this.count++; } function myFunction(){ add.plus(); document.getElementById("demo").innerHTML = add.count; } </script>尝试一下 »
感觉可以用正常的手段解决这类问题了。
TriumPH
870***185@qq.com
Silmeria
sil***ia9@qq.com
针对 5楼、6楼 的一些错误进行指明:
5楼:{ var tmp = 2 } JS 中语句块不能独立作用域,这样写等同于声明了一个全局变量 tmp = 2,所以不存在该语句块内代码执行完毕后 tmp 就被销毁的情况。
6楼:变量 add,以及 add 的 count 属性、plus() 方法都是公共的,这意味着其他代码可以直接修改你的 count 属性,造成不必要的麻烦
闭包要解决的问题是:一个函数可以拥有私有变量,并且外部可以通过闭包访问该私有变量,如特权方法(类似 JavaBean 的写法):
<script> function Student(value) { var name = value; this.getName = function() { return name; }; this.setName = function(value) {name = value; }; } <script>Silmeria
sil***ia9@qq.com
c-dev
284***590@qq.com
为此举的例子和结论也是错误的。
此技巧是js为其没有“访问修饰符”而创建出“私有属性”。
以包含面向对象编程语言的基本特征“封装性”的很妙的处理方法。
并不是 bug,人人都要会用。
希望能在旁边直接注明。
新手若没看7楼会直接被误导!
想了一个比较奇怪的生动例子:
一个人需要被检查身体(操作私有属性);
但是不能直接杀人去检查(破坏封装性);
用了一个检查工具放在它的身体里收集数据(一个公有类,闭包访问私有属性);
检查完毕把这个工具拿出来获取检查过的数据(在没有破坏封装性的情况,使用这个公有类操纵了私有属性,完成了任务)。
c-dev
284***590@qq.com
flag233
132***4037@qq.com
加上了注释就好懂了:
var add =function () { var counter = 0; window.alert("父方法"); // 只有在 add 赋值时执行一次 return function () { window.alert("子方法"); // 每次执行 add() 都会执行 return counter += 1; } // counter 作用域在父函数中, 自然在其子函数中也能使用,但因为 // 子函数还需要使用了count, 所以 count 不随着父函数一起释放。 // 利用在 function(){}() 的形式自动执行一遍父匿名函数, 赋给 add 子方法。 }(); function myFunction(){ document.getElementById("demo").innerHTML = add(); //这里add()执行的就是子方法 }尝试一下 »
flag233
132***4037@qq.com
咚伊夏
416***884@qq.com
对以上示例的一部分理解:
var add = function () { var counter = 0; alert("父方法"); // 只有在 add 赋值时执行一次 var add_child = function(id) { var counter_res = 0; if(id === 1) { counter_res = counter + 1; } else if(id === 2) { counter++; counter_res += counter; } else { counter_res = 0; } alert("子方法"); // 每次执行 add() 都会执行 return counter_res; }; return add_child; // counter 作用域在父函数中, 自然在其子函数中也能使用,但因为 // 子函数还需要使用count, 所以 count 不随着父函数一起释放。 // 利用在 function(){}() 的形式自动执行一遍父匿名函数, 赋给 add 子方法。 }(); /* add = function(){},是一个函数的普通定义方式, 但是 add = function(){}(),会在add定义时即执行一次function(){}, 这样做的目的是为了给function(){}中的变量赋初始值,并将add_child=function(){}这个函数返回给add这个变量。 当以后执行add()这个函数时,其实执行的是add_child=function(){}。 这样做,闭包的目的就在于,你通过add这个对象访问不到counter这个变量,无形中创造了一个私有变量。 */ add(1); add(2); add(2);尝试一下 »
执行结果:
咚伊夏
416***884@qq.com
Dennis
yif***chaoran@163.com
5 楼:{ var tmp = 2 } JS 中语句块不能独立作用域,这样写等同于声明了一个全局变量 tmp = 2,所以不存在该语句块内代码执行完毕后 tmp 就被销毁的情况。
6 楼:变量 add,以及 add 的 count 属性、plus() 方法都是公共的,这意味着其他代码可以直接修改你的 count 属性,造成不必要的麻烦。
闭包要解决的问题是:一个函数可以拥有私有变量,并且外部可以通过闭包访问该私有变量,如特权方法(类似 JavaBean 的写法)。
针对以上言论,需要反驳一下。
6 楼:变量 add,以及 add 的 count 属性、plus() 方法都是公共的,这意味着其他代码可以直接修改你的 count 属性,造成不必要的麻烦。
这句话,本身就存在问题,6楼是使用new构造了一个object,并且再对object的属性和方法进行赋值,后面直接onclick 调object.method()就行了,所谓的方法都是公开的,这个的确,但是要知道纵使是公开的,也必须使用这个对象访问或者修改才行,而不是所谓的直接可以修改。
另外:
<script> function Student(value) { var name = value; this.getName = function() { return name; }; this.setName = function(value) {name = value; }; } <script>以上代码,难道不觉得很像是在声明一个对象?并且为了使用所谓的 function 的闭包,还非得使用下 this 关键词,到最后还需要使用 new 构造下 Student,并且为了保证能对该函数的私有变量 name 赋值,还搞了个函数的变量传过去,用起来真的是非常别扭,并且,这个方法好像在全局也都可以通过 Student 来访问吧?
<script> function Student(value) { var name = value; this.getName = function() { return name; }; this.setName = function(value) {name = value; }; } myStu=new Student("name"); //我是不是可以在script内任意一个地方通过myStu.setName("name")来修改name值? <script>所以,其实核心的需求就是,我可以搞一个局部的变量,并且这个变量的生命周期还必须是类全局性质的,但又需要与全局变量区分开,那就直接用对象咯,声明一个对象,再定义下这个对象的某个属性值,那这个属性值变量本来就必须通过这个对象来访问,也即已经达到了将这个变量限制在这个对象的范围内。
这个时候,又何必多次一举,非得使用所谓的闭包,更何况,你不觉得如果把一个函数定义为一个对象的方法,本身就已经是一种闭包了吗?为啥还非得用 function 达到?
Dennis
yif***chaoran@163.com
jordan chen
che***2890@gmail.com
看了上面大家的讨论我也说一些自己的看法。
关于第一个争论,闭包的存在以及使用是否是合理且必须的,我觉得答案是“YES!”。
我个人的观点为: 使用闭包这一种实现方式来调用一个对象中的私有属性,更符合面向对象编程的思维逻辑以及现代编程的发展趋势。
举例说明:如果我们把计数器这一对象中的count值设置为共有属性,的确可以在不用闭包方法的同时解决相同的问题。但是如果看的长远一点儿,计数器function可能在整段代码中只是小小的一个功能而已,除去这个功能之外,还会包含类似的功能模块,比如取平均值function,混合统计function等等。那我们是否为了让Window可以直接调用,而把其余的function的关键属性全部要设置成全局属性呢?
如果全部设置成全局属性,那么代码岂不是在退化?对象的封装越来越不完善,更加趋近于面向过程的编程理念了。同时,对于日后的修改和更新会造成更加的不便利。
关于面对对象的编程思维,是什么?好处是什么我想我不用在这里再多加赘述了。
一个好的面向对象编程,就是要实现完善的封装,并提供访问内部数据的接口。
如果我们日后想去修改计数器这个功能,我们只需要修改其内在属性即可。完全不用考虑对于全局变量的调整。因为具体在全局的实现还是通过闭包函数来实现。
最后举例描述一下闭包函数:
你去一家饭店吃饭,大厅区域相当于全局区域(public),而闭包函数就相当于服务员。想点菜的话找服务员即可。
如果没有服务员,那你如何知道后厨都做哪些菜呢?同时后厨又是一个闲人免进的地方(后厨相当于函数内部,你从外部无法访问,根本不让你进去)
那么后厨只能把所有本应只放在后厨里面的菜,全部摆到外面来给你看。(把内部的 属性count变成全局属性)那么这个饭店一定会乱七八糟,登不上大雅之堂。
但是如果有了服务员,你可以通过服务员来知晓后厨的菜样,并且完成点单。服务员(闭包函数)实现了外部直接访问函数内部属性。
jordan chen
che***2890@gmail.com
MCCF
353***4841@qq.com
闭包是调用私有属性的接口。作为一个一直学习C++的程序员,看到这个立即热泪盈眶。
好吧,但在此看到这里爆发的争论,我希望提一点:闭包是实现面向对象所必须的。
实际上,11楼根本未能理解闭包,甚至未能理解面向对象的含义。面向对象的基本要素是封装性:也许我们需要private的变量,也就是不能够直接改变只能借由方法改变的属性。而所谓“用对象就能取代闭包”,但是闭包实际上真正的意义应当用在对象构造器中的。
比如,我们希望对象有一个属性,只允许增加不许减少,而且每次只能用add函数给它加上某个偶数。这时闭包就体现了其用处。这个例子可以说是比较统一的解决了上面所提出的所有问题。
function NumPro(val){ var counter=val; this.add=function(num){ if(num%2==0) counter+=num; } this.num=function(){ return counter; } } //alert(counter); //报错 alert(NumPro.counter); //输出undefined(显而易见的) var a=new NumPro(0); alert(a.counter); //输出undefined(不在this中) alert(a.num()); //输出0 a.add(2); alert(a.num()); //输出2 a.add(1); alert(a.num()); //输出2(仅允许偶数) a.add(10); alert(a.num()); //输出12 var b=new NumPro(-2); alert(b.num()); //输出-2显然,闭包并不仅仅是由于“作用域中的变量不会销毁”——直接输出变量会直接报错,也不能通过函数名访问属性;在两个对象中所输出的值没有任何关系。同时,它又能限制对属性的直接操作——不在this中的变量无法从外部访问。
因此,闭包是被设计好的,并不是一个bug。实际上,如果接触过Java或其它面向对象语言会有很深的感触——Javascript 的面向对象往往出人意料(它甚至没有Class)。但这不意味着它不能实现其它语言中的private效果。这样看,此处的闭包仅仅是把this.counter=num改成var counter=num而已。
当然,闭包不完全是如此,比如正文中返回一个函数(名)的巧妙方法。不过,闭包意味着函数中的私有变量不会立即销毁,可被内嵌的函数访问。这就足够了。
另外,实验证明函数不仅仅可访问上一层函数的私有变量——父函数的父函数,以及更上层函数的变量都可访问(但不推荐这样做……这似乎往往只是降低代码可读性)。但是,如果使用:
NumPro.prototype.numEx=function(){ return counter; }如果counter是NumPro函数内定义的,这个函数使用后将会报错(它的原型函数显然不含有counter变量,即使含有也不清楚如何处理)。
MCCF
353***4841@qq.com
elize
239***0360@qq.com
文章中说过函数自调用就是
var para = (function(){ alert(1); })(); //定义时已经执行一次,打印原文中的add()会发现alert(1)只会出现一次同样还有:
+/~/-/!function(){ alert(2); }(); ;(function defend(){ alert(3); }());add实际以子函数声明内容在运行:于是 add拿到的是里面的子函数(取别名f2,内容如下),也不是counter++这个表达式,实践后发现是否return无关紧要,而且文章中连续执行了三次add(),只有函数才能被()执行,counter++只是逻辑而已;
//原文示例: var add = (function () { var counter = 0; return function () { return counter += 1; } })(); add(); add(); add(); //子闭包内容 var f2 = function(){ //这个声明内容被实际赋值给add counter ++; //return counter++; //有人说返回的是counter++,实际不用return结果依旧成立,送已不是表达式被赋值 }counter始终存在:var add表明add是一个全局变量,不会被无缘无故销毁,add()在执行的时候就是f2()在执行。这导致f2也被存在内存中,从而其依赖的父函数及其变量无法被销毁。每次运行都会更新counter的值。
f2可以获得父级变量:子函数f2的变量counter是在父函数中被定义的(只执行过一次),在内部变量找不到就会向上级作用域寻找,这个查找的过程就叫作用域链(如果上级找不到,就会继续往更上级对象的作用域查找)。就像原文说的,支持嵌套,并且支持访问上一层的函数变量。
f2被赋给add,在访问自己及其上级的作用域,就是在外部调用内部变量的过程。
elize
239***0360@qq.com
欲望黑洞
125***6614@qq.com
在 ES6 增加了 let 关键字后,感觉闭包可以用下面的方式实现:
{ let counter=0; function fun(){ document.getElementById("demo").innerHTML=(counter+=1); } }这样在代码块之外的函数不能调用 counter,同时 fun() 也能只调用一次 counter=0。
欲望黑洞
125***6614@qq.com