jQuery EasyUI 表单插件 - Validatebox 验证框
 jQuery EasyUI 插件
jQuery EasyUI 插件
通过 $.fn.validatebox.defaults 重写默认的 defaults。
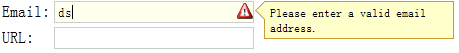
验证框(validatebox)是为了验证表单输入字段而设计的。如果用户输入无效的值,它将改变背景颜色,显示警告图标和提示消息。验证框(validatebox)可与表单(form)插件集成,防止提交无效的字段。

依赖
- tooltip
用法
从标记创建验证框(validatebox)。
<input id="vv" class="easyui-validatebox" data-options="required:true,validType:'email'">
使用 javascript 创建验证框(validatebox)。
<input id="vv">
$('#vv').validatebox({
required: true,
validType: 'email'
});
检查密码和重新输入密码是相同的。
// extend the 'equals' rule
$.extend($.fn.validatebox.defaults.rules, {
equals: {
validator: function(value,param){
return value == $(param[0]).val();
},
message: 'Field do not match.'
}
});
<input id="pwd" name="pwd" type="password" class="easyui-validatebox" data-options="required:true">
<input id="rpwd" name="rpwd" type="password" class="easyui-validatebox"
required="required" validType="equals['#pwd']">
验证规则
验证规则是通过使用 required 和 validType 属性来定义的,这里是已经实施的规则:
- email:匹配 email 正则表达式规则。
- url:匹配 URL 正则表达式规则。
- length[0,100]:允许从 x 到 y 个字符。
- remote['http://.../action.do','paramName']:发送 ajax 请求来验证值,成功时返回 'true' 。
要自定义验证规则,重写 $.fn.validatebox.defaults.rules,来定义一个验证函数和无效的信息。例如,定义一个 minLength 验证类型:
$.extend($.fn.validatebox.defaults.rules, {
minLength: {
validator: function(value, param){
return value.length >= param[0];
},
message: 'Please enter at least {0} characters.'
}
});
现在您可以使用这个 minLength 验证类型来定义一个至少输入5个字符的输入框:
<input class="easyui-validatebox" data-options="validType:'minLength[5]'">
属性
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| required | boolean | 定义是否字段应被输入。 | false |
| validType | string,array | 定义字段的验证类型,比如 email、url,等等。可能的值: 1、验证类型字符串,应用单个验证规则。 2、验证类型数组,应用多个验证规则。单个字段上的多个验证规则自版本 1.3.2 起可用。 代码实例: <input class="easyui-validatebox" data-options="required:true,validType:'url'"> <input class="easyui-validatebox" data-options=" required:true, validType:['email','length[0,20]'] "> |
null |
| delay | number | 延迟验证最后的输入值。该属性自版本 1.3.2 起可用。 | 200 |
| missingMessage | string | 当文本框为空时出现的提示文本。 | 该字段是必需的。 |
| invalidMessage | string | 当文本框的内容无效时出现的提示文本。 | null |
| tipPosition | string | 定义当文本框的内容无效时提示消息的位置。可能的值:'left'、'right'。该属性自版本 1.3.2 起可用。 | right |
| deltaX | number | 在 X 方向的提示偏移。该属性自版本 1.3.3 起可用。 | 0 |
| novalidate | boolean | 当设置为 true 时,则禁用验证。该属性自版本 1.3.4 起可用。 | false |
方法
| 名称 | 参数 | 描述 |
|---|---|---|
| destroy | none | 移除并销毁该组件。 |
| validate | none | 进行验证以判定文本框的内容是否有效。 |
| isValid | none | 调用 validate 方法并且返回验证结果,true 或者 false。 |
| enableValidation | none | 启用验证。该方法自版本 1.3.4 起可用。 |
| disableValidation | none | 禁用验证。该方法自版本 1.3.4 起可用。 |
 jQuery EasyUI 插件
jQuery EasyUI 插件

点我分享笔记