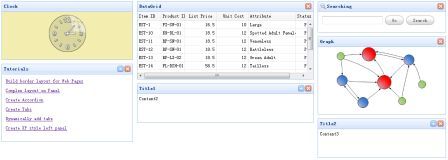
jQuery EasyUI 扩展 - Portal(制作图表、列表、球形图等)
 jQuery EasyUI 扩展
jQuery EasyUI 扩展

用法
步骤 1:创建一个 HTML 页面
<div id="pp" style="width:800px;height:500px;"> <div style="width:33%"></div> <div style="width:33%"></div> <div style="width:33%"></div> </div>
步骤 2:创建 Portal
$('#pp').portal(options);
步骤 3:向 Portal 添加面板(panel)部件
// create the panel
var p = $('<div></div>').appendTo('body');
p.panel({
title: 'My Title',
height:150,
closable: true,
collapsible: true
});
// add the panel to portal
$('#pp').portal('add', {
panel: p,
columnIndex: 0
});
属性
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| width | number | portal 的宽度。 | auto |
| height | number | portal 的高度。 | auto |
| border | boolean | 定义是否显示 portal 的边框。 | false |
| fit | boolean | 当设置为 true 时,设置 portal 的尺寸以适应它的父容器。 | false |
事件
| 名称 | 参数 | 描述 |
|---|---|---|
| onStateChange | none | 当用户拖放面板(panel)时触发。 |
| onResize | width,height | 当 portal 的尺寸改变时触发。 |
方法
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回选项(options)对象。 |
| resize | param |
设置 portal 的尺寸,'param' 参数包括下列属性: width:portal 的新宽度。 height:portal 的新高度。 |
| getPanels | columnIndex | 获取指定的列面板(panel),当 columnIndex 参数为分配时,则返回所有的面板(panel)。 |
| add | param |
添加一个新的面板(panel),'param' 参数包括下列属性: panel:要添加的面板(panel)对象。 columnIndex:要插入的列索引。 |
| remove | panel | 移除并销毁指定的面板(panel)。 |
| disableDragging | panel | 禁用面板(panel)的拖拽功能。 |
| enableDragging | panel | 启用面板(panel)的拖拽功能。 |
下载 jQuery EasyUI 实例
 jQuery EasyUI 扩展
jQuery EasyUI 扩展

点我分享笔记